반응형

티스토리 사용하시는 분들 중에
가장 많이 사용하는 스킨이 북스킨이 아닐까 싶습니다.

북스킨 사용하다보면
귀찮게 메뉴 클릭하러 마우스 휠을 움직이실텐데요
블로그 글을 보시면서 자연스럽게 메뉴가 스크롤되도록 수정하는 방법을 알려드릴게요!
너무 쉬워요!
티스토리 북스킨 사용 하신다면 정말 쾌적한 블로거가 되실 겁니다!
티스토리 꿀팁!
사이드바 고정하기
- 먼저, 티스토리에서 관리 클릭해 주세요!

- 관리에서 왼쪽 아래 꾸미기 > 스킨 편집 클릭해 주세요
- 스킨 편집에서 오른쪽 상단 html 편집을 클릭해 주세요


- 오른쪽 상단에 CSS 클릭해서 선택해 주세요
- 아래 코딩이 있는 곳 흰 영역을 클릭 후 키보드 컨트롤(Ctrl) + F 키를 동시에 눌러주세요
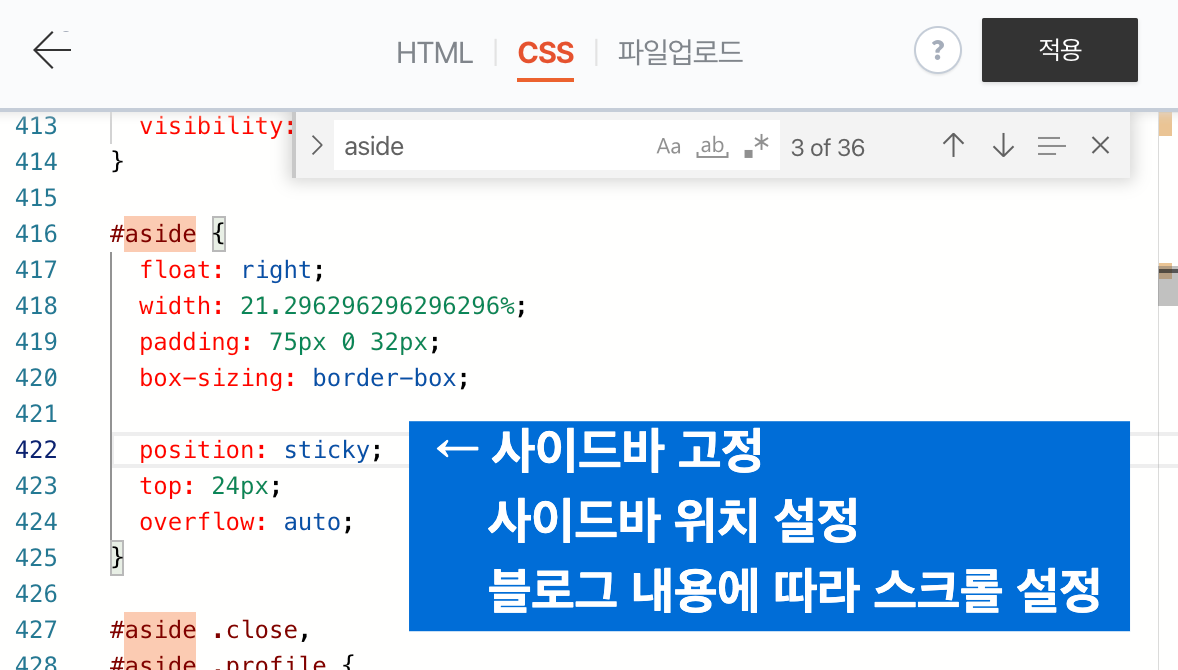
- 아래 그림과 같이 창이 나오면 aside를 입력 후 엔터를 쳐주세요

- #aside를 발견하셨으면 여기에 코딩 3줄을 복사해서 붙여 넣어 주세요
position: sticky;
top: 45px;
overflow: auto;

이건 진짜 쉬우니
꼭 설정하세요!!!
코딩 3줄만 추가하면 삶이 편해집니다.
반응형
'개발 공부 > tistory' 카테고리의 다른 글
| 티스토리 블로그 삭제 방법 (0) | 2025.03.26 |
|---|---|
| tistory / 블로그 초기 셋팅 (0) | 2024.04.17 |

