
오픈 소스 프로젝트 사이트를 통해서
코딩 시 벡터 아이콘을 무료로 사용해 보기
클론 코딩 할때 좋습니다.
아이콘 원본 없이 사용하기
이름은 폰트어썸인데.. 아이콘을 사용하기 위한 오픈 프로그램입니다.
폰트어썸
font awesome
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com

1. 폰트어썸 사이트 가입하기
폰트어썸 사이트 접속 -> 무료 사용 클릭 -> 이메일주소 입력 -> 메일확인 -> 비밀번호 입력 -> 개인정보입력 -> 끝

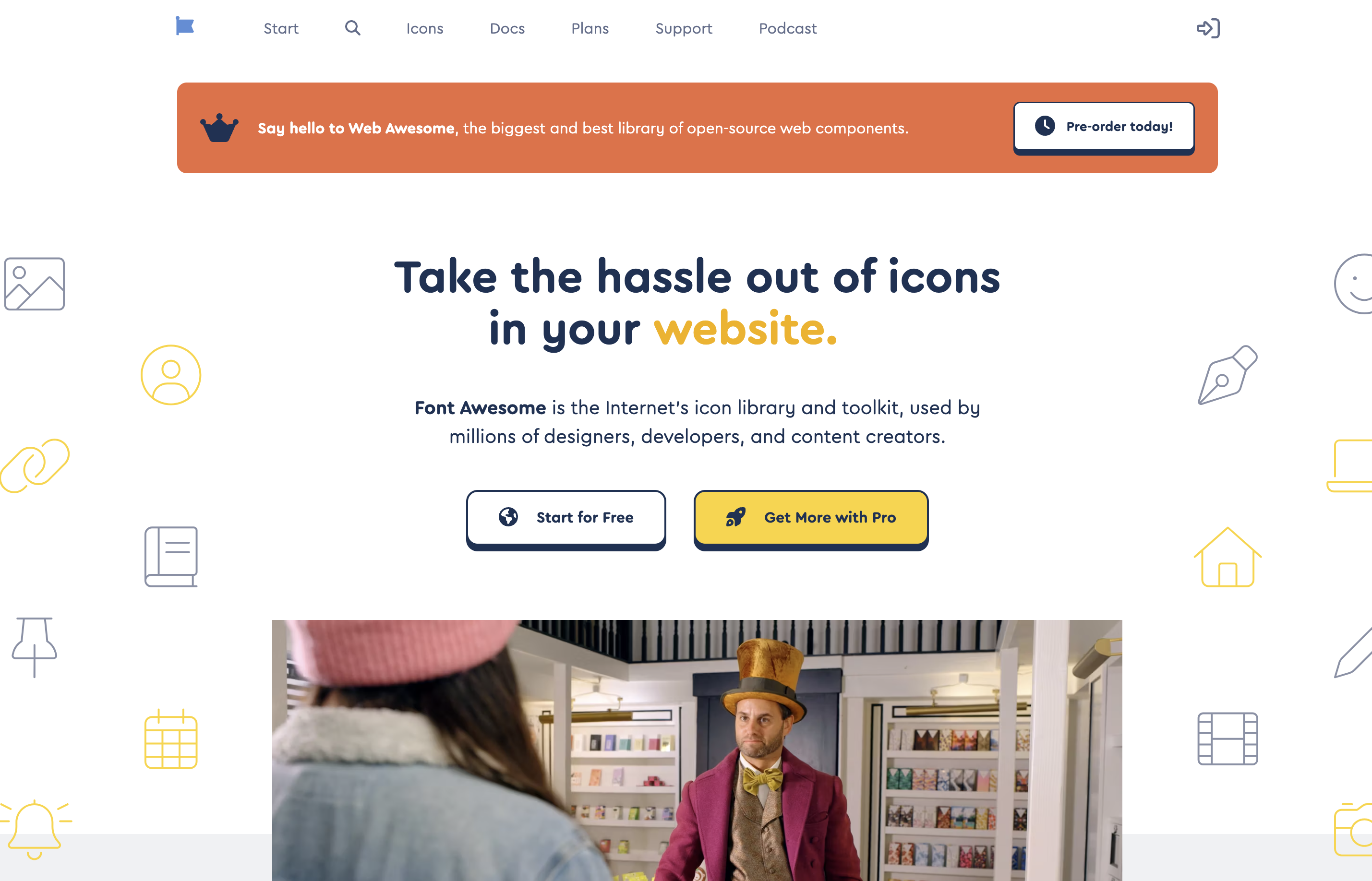
-> 메인에서 start for free 버튼 클릭

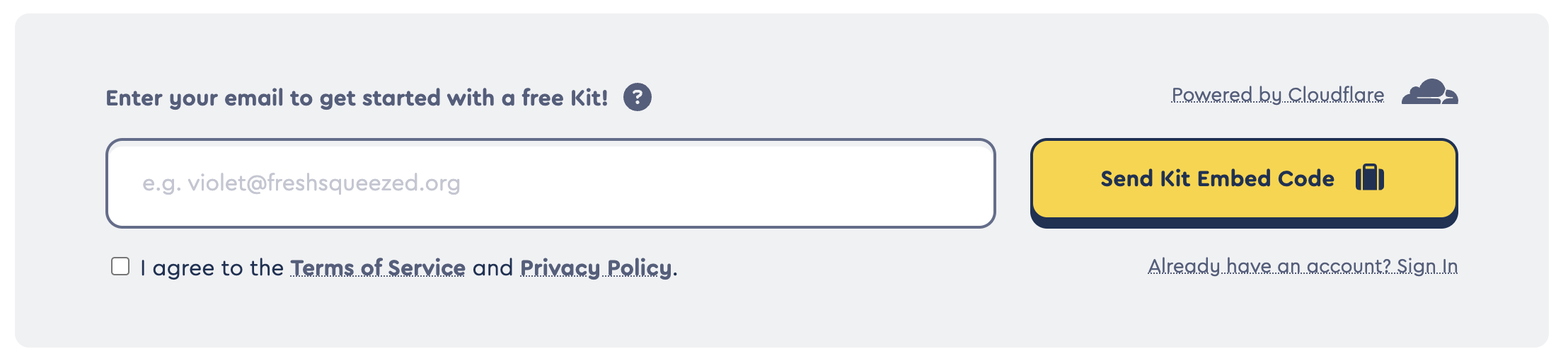
-> 화면이 이동되면 이메일 주소를 입력하고 하단에 개인정보동의 체크박스 체크 후 Sand kit Embed Code 버튼 클릭

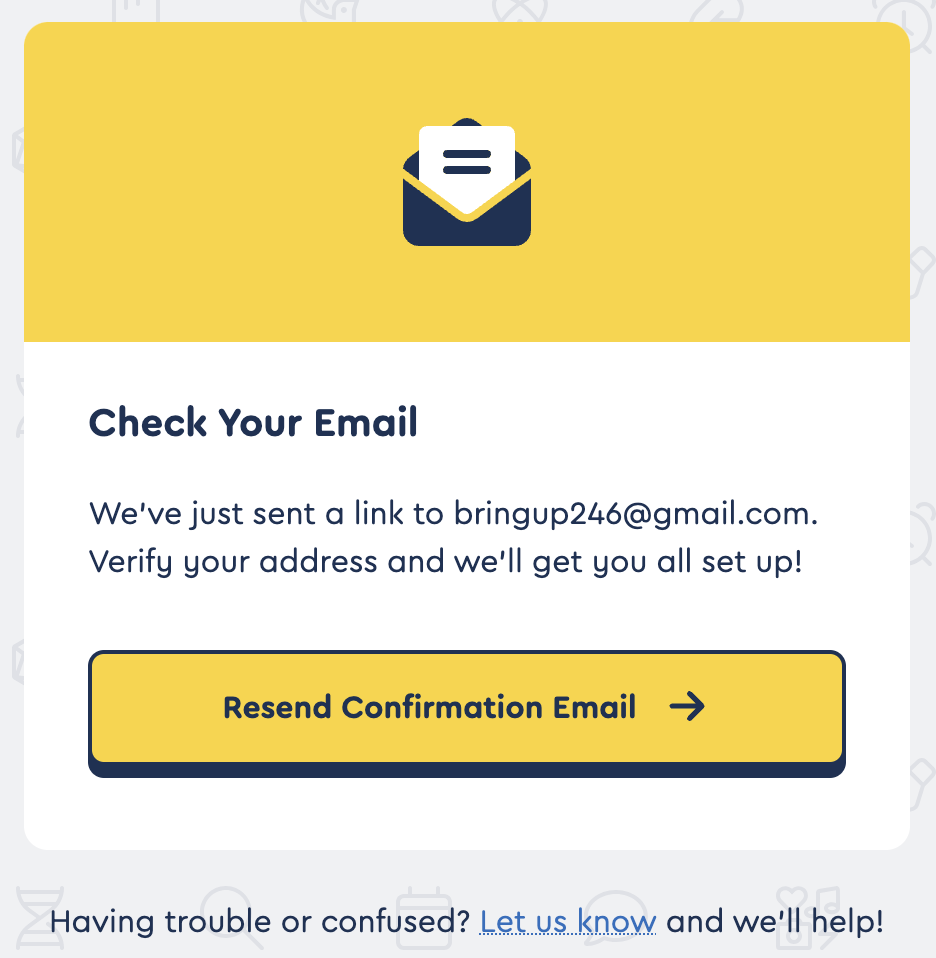
-> 아래와 같이 메일을 확인해 달라는 화면으로 바뀌는데요 클릭하지 마시고, 입력한 메일을 확인해 주세요

-> 메일을 확인해 보시면폰트어썸에서 보낸 메일을 클릭 후 Finish Setting Up your Account 버튼을 클릭해 주세요

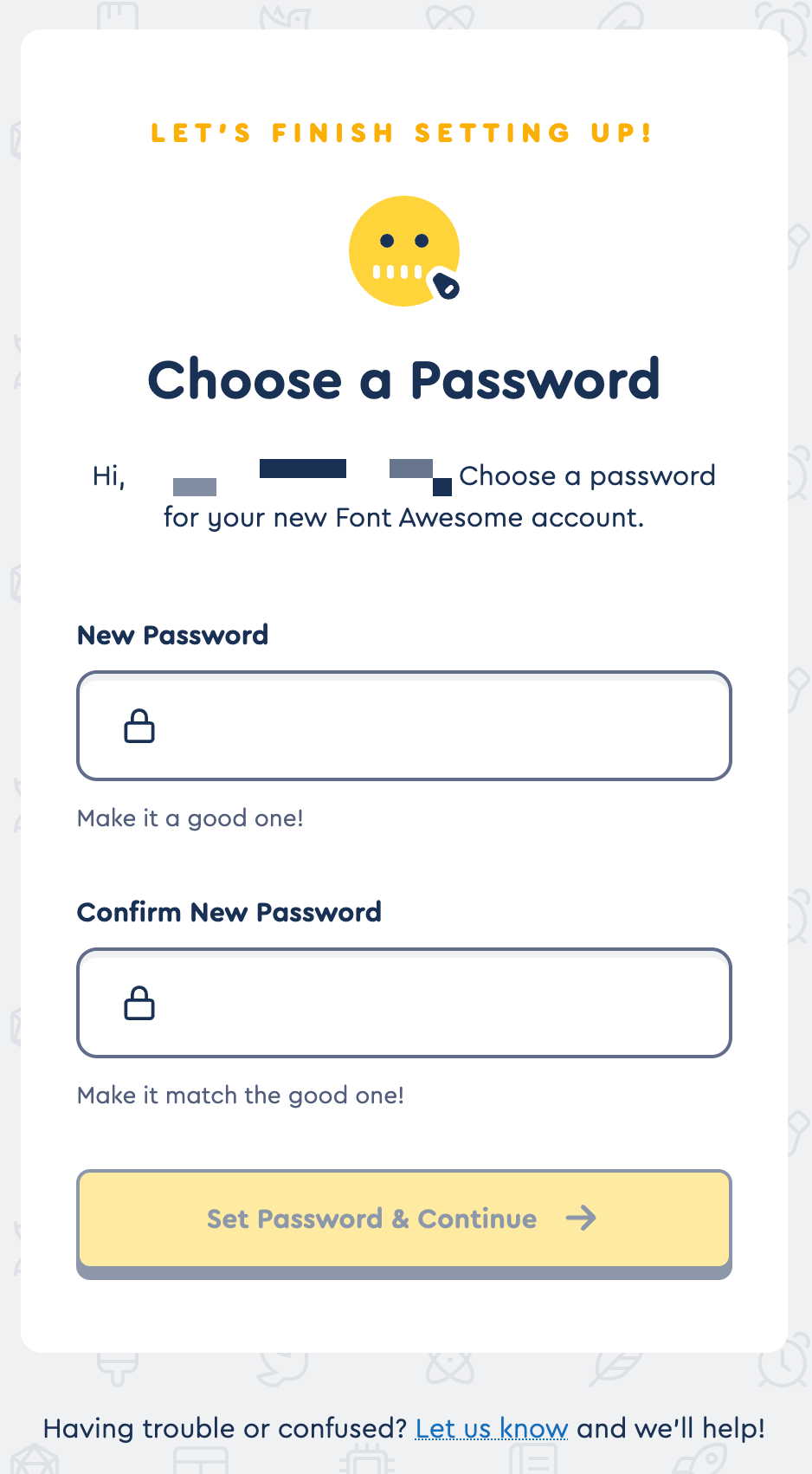
-> 다시 폰트어썸 홈페이지로 이동했을 텐데요 비밀번호를 입력하시고 Set Password & Continue 버튼을 클릭해 주세요

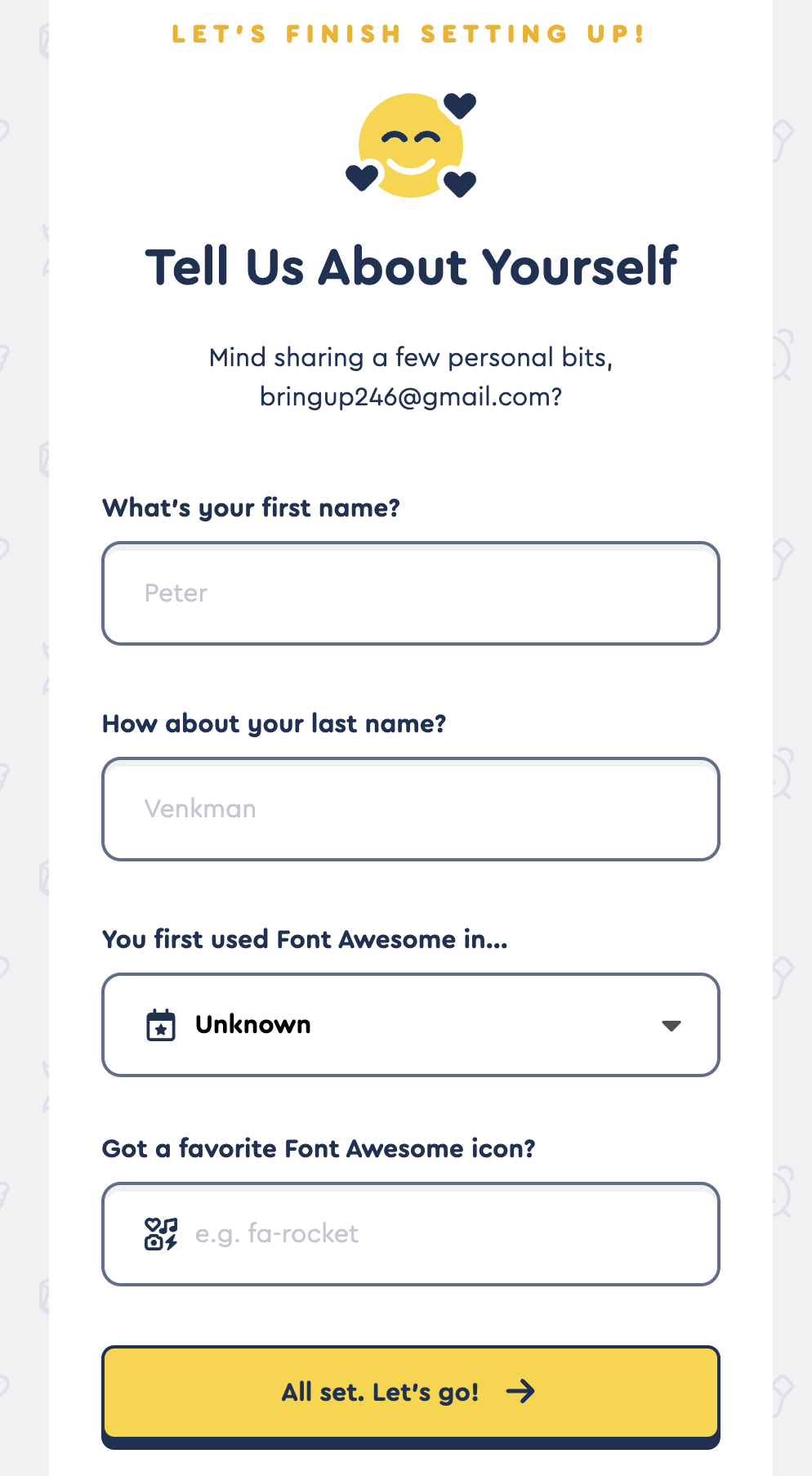
-> 아래 부분은 입력해도 되고, 바로 All set, Let's go! 버튼을 클릭하셔도 됩니다
2. 폰트어썸 킷코드 확인하기
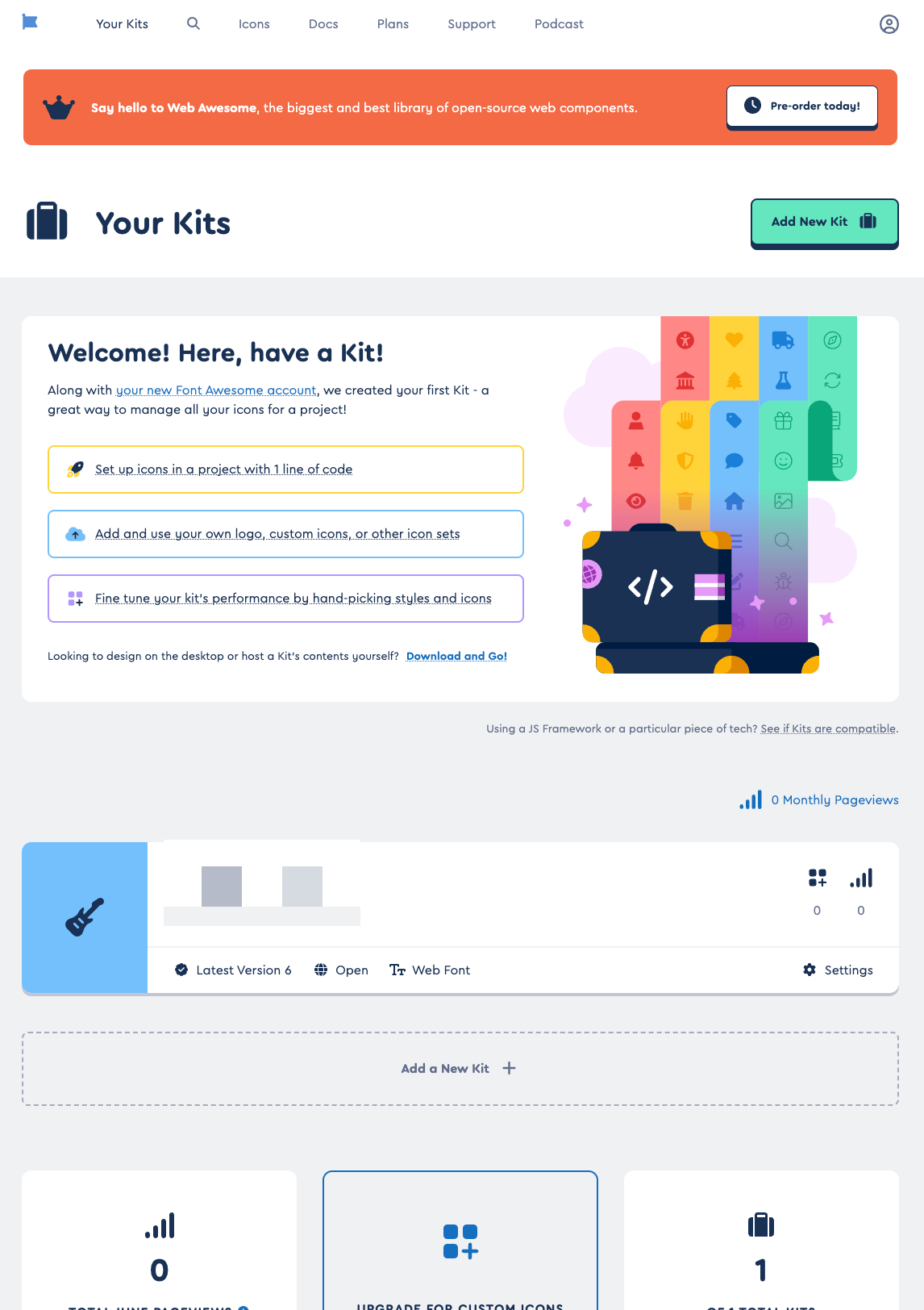
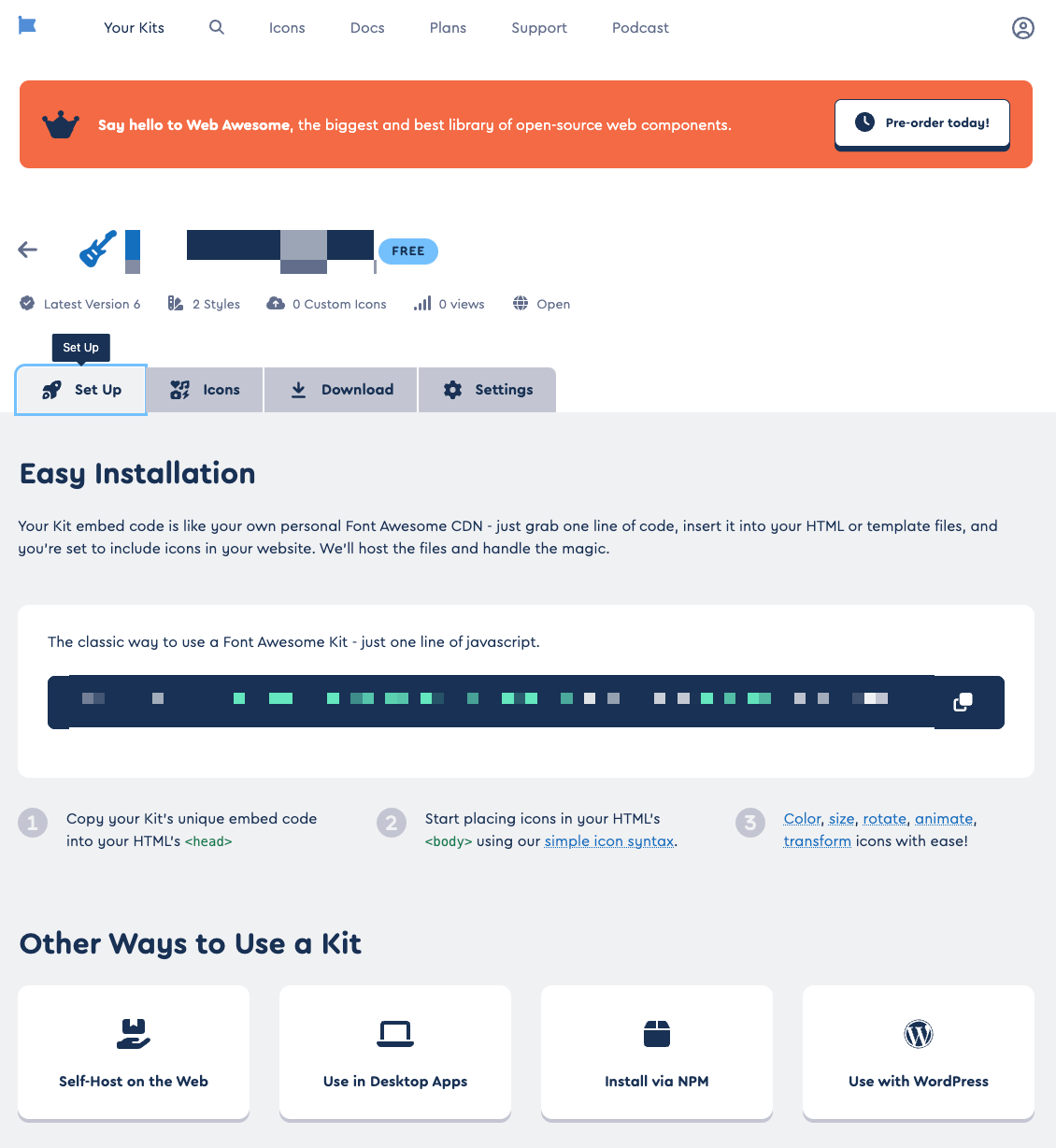
폰트어썸에 가입하고 나면 메인 페이지가 아래처럼 보입니다.
안보이신다면 상단 메뉴에서 your kits 클릭해 주세요
가입하면 폰트어썸에 아이콘을 사용할 수 있는 권리 킷코드를 권한 받습니다
킷코드는 html의 스크립트 태그로 이 코드가 html 스크립트에 존재해야지만 사용가능합니다.

-> 중간에 파란색 기타 모양 있는 영역을 클릭해 주세요

-> 중간에 남색 배경에 있는 스크립트 오른쪽 복사하기 아이콘을 클릭 후 사용하면 됩니다
3. html에 킷코드 추가하기
<head></head> 사이에 킷 코드를 넣습니다.
<head>
<!-- 받은 스크립트 붙여넣기 (폰트어썸 아이콘을 전닯다겠다) -->
<script src="https://kit.fontawesome.com/코드.js" crossorigin="anonymous"></script>
</head>
4. 원하는 코딩 위치에 아이콘 html에 사용하기
상단 메뉴에 돋보기 아이콘을 클릭 후 원하는 아이콘명을 검색하시면 여러 아이콘은 나오는데
pro라고 쓰여 있는 부분은 유료입니다.


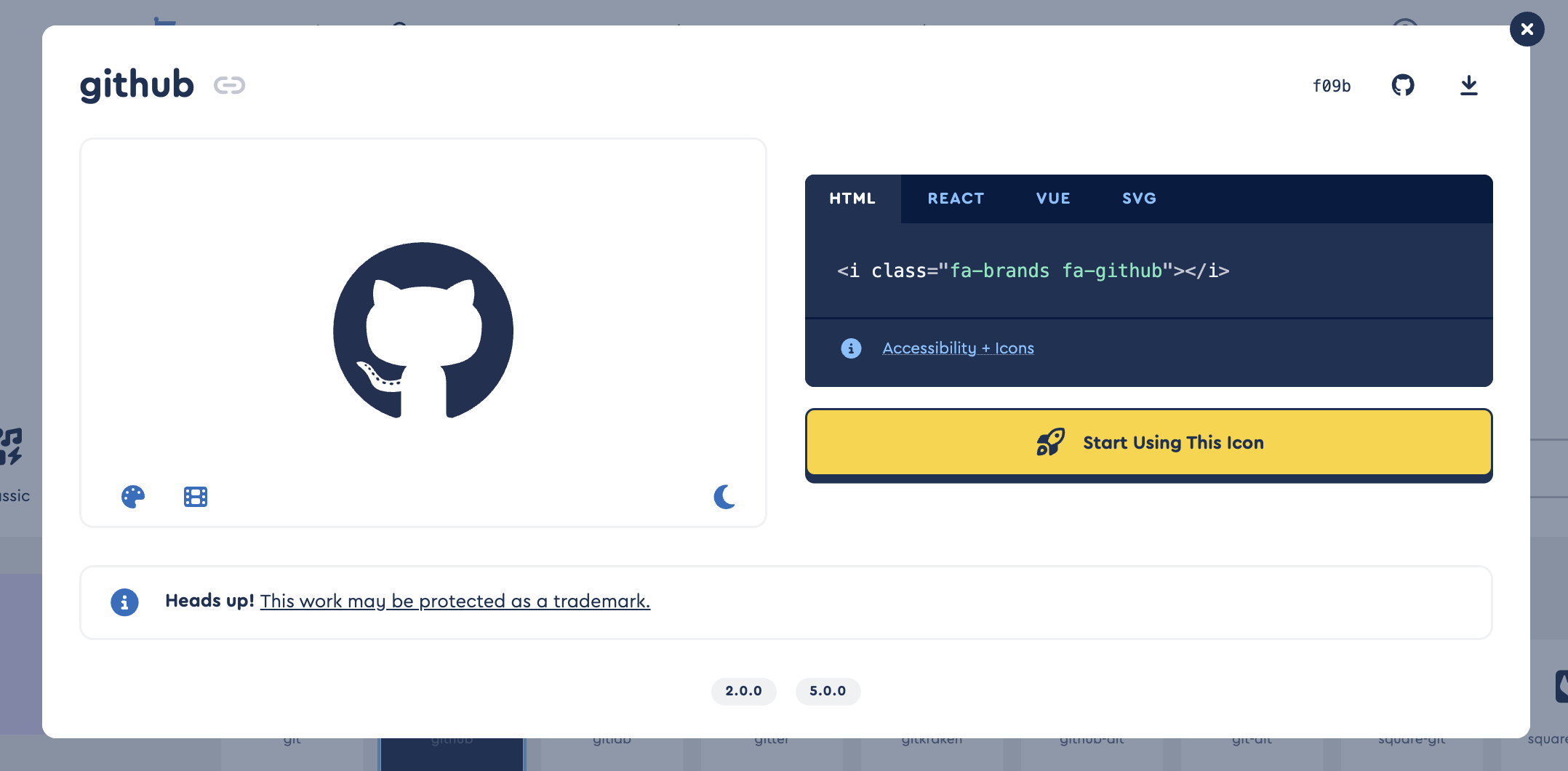
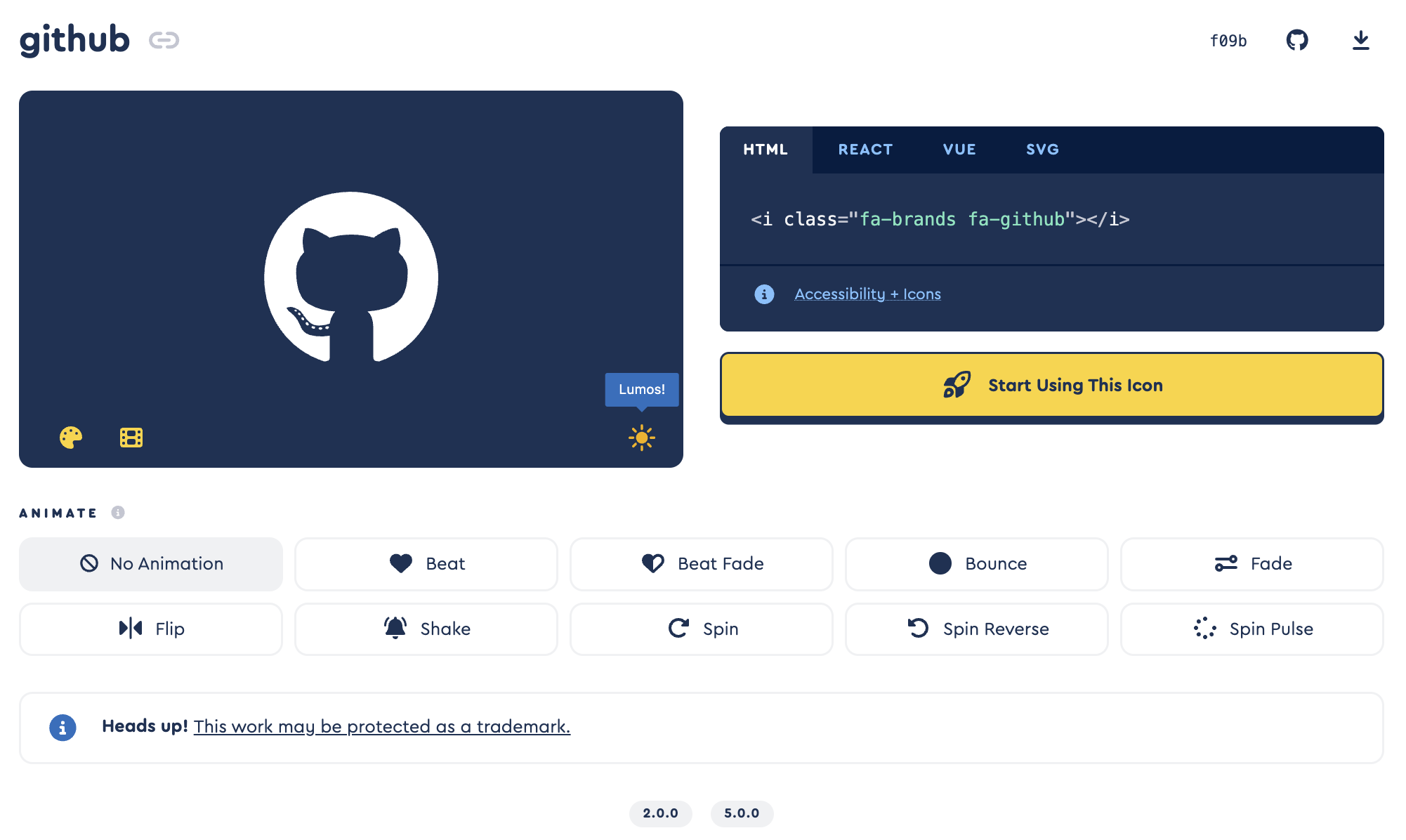
사용하고자 하는 아이콘을 클릭하면 html, react, vue, svg 형태의 태그를 그대로 복사해서 사용하시면 됩니다
물론 svg로 다운로드도 가능합니다.
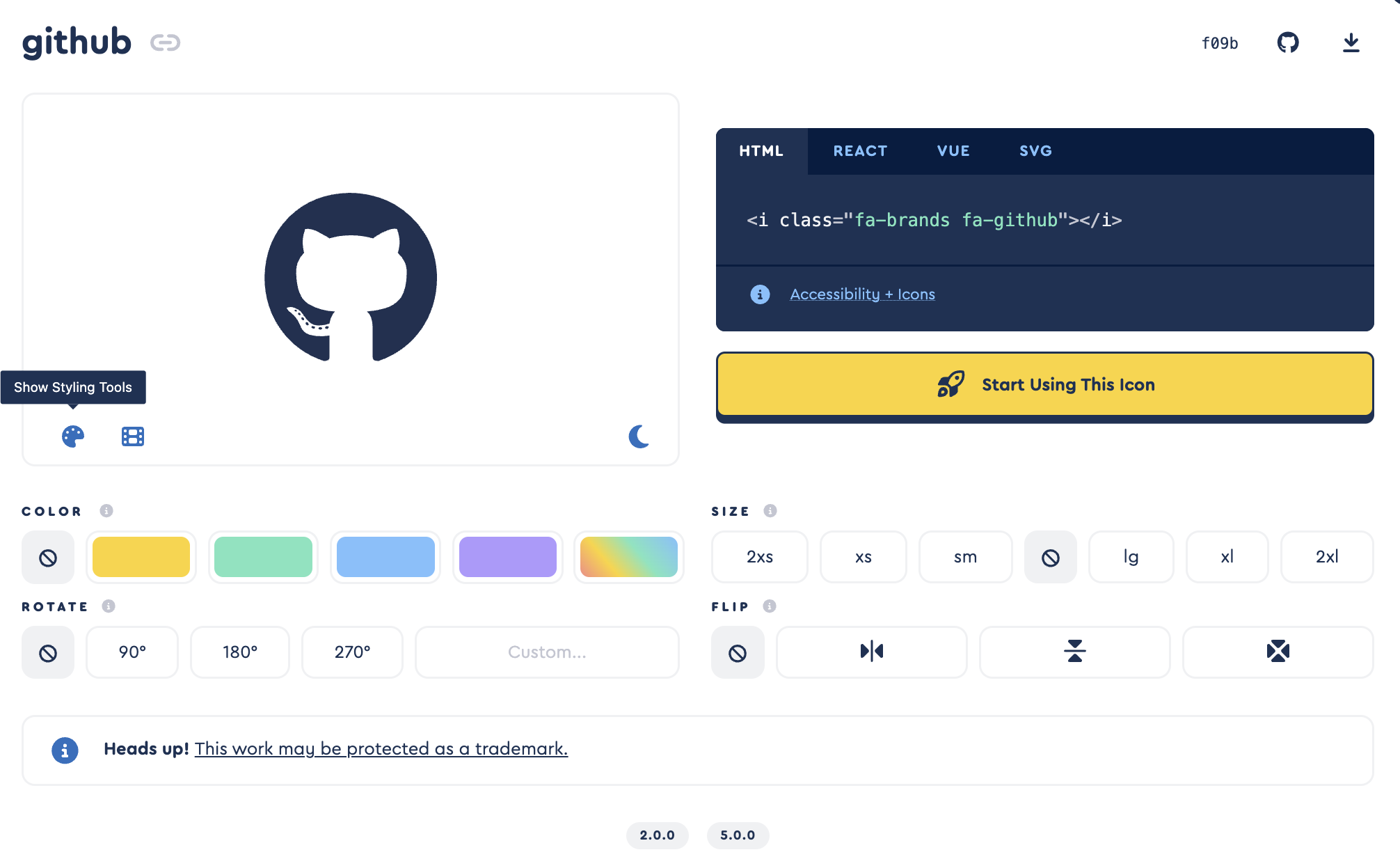
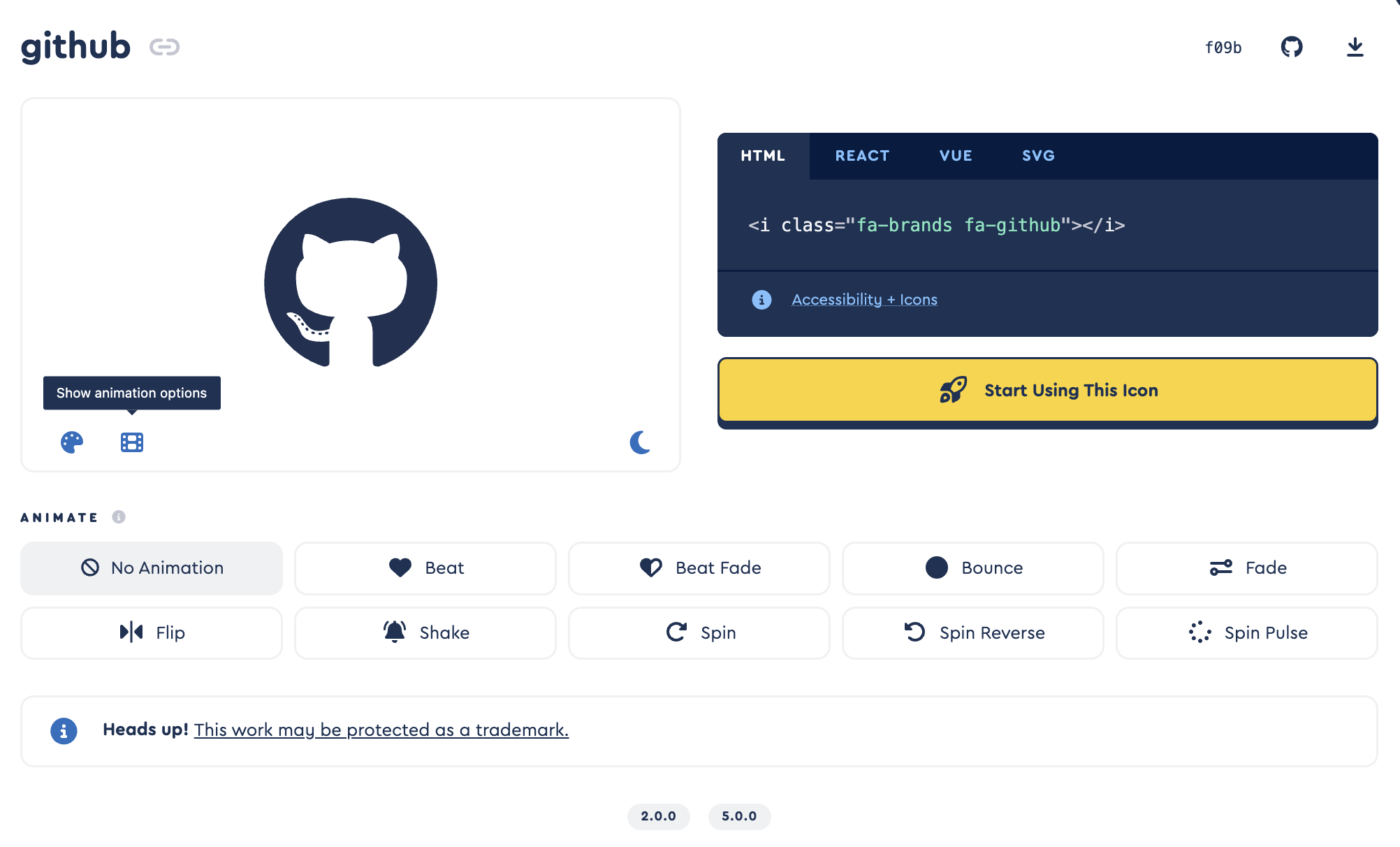
선택한 아이콘 밑에 3가지의 아이콘이 있는데
팔레트(색상, 사이즈, 각도, 반전), 필름(아이콘에 애니메이션), 달(다크모드, 화이트모드)로



코드 내용은 아래와 같습니다.
<!-- 아이콘 -->
<i class="fa-brands fa-github"></i>
<!-- 아이콘 + 사이즈변경 -->
<i class="fa-brands fa-github fa-xl"></i>
<!-- 아이콘 + 컬러변경 -->
<i class="fa-brands fa-github" style="color: #FFD43B;"></i>
<!-- 아이콘 + 각도변경 -->
<i class="fa-brands fa-github fa-rotate-180"></i>
<!-- 아이콘 + 아이콘반전 -->
<i class="fa-brands fa-github fa-flip-horizontal"></i>
<i class="fa-brands fa-github fa-flip-vertical"></i>
<i class="fa-brands fa-github fa-flip-both"></i>
<!-- 아이콘 + 애니메이션 -->
<i class="fa-brands fa-github fa-beat"></i>
<i class="fa-brands fa-github fa-beat-fade"></i>
<i class="fa-brands fa-github fa-bounce"></i>
<i class="fa-brands fa-github fa-fade"></i>
<i class="fa-brands fa-github fa-flip"></i>
<i class="fa-brands fa-github fa-shake"></i>
<i class="fa-brands fa-github fa-spin"></i>
<i class="fa-brands fa-github fa-spin fa-spin-reverse"></i>
<i class="fa-brands fa-github fa-spin-pulse"></i>
'개발 공부 > publishing' 카테고리의 다른 글
| 자바스크립트로 다국어 언어 적용하기 (with copilot) (0) | 2024.07.15 |
|---|---|
| 무료 움직이는 애니메이션 아이콘 사용하기 (feat.lordicon) (0) | 2024.07.14 |
| 즐겨찾기 / 퍼블리싱 작업에 폰트 적용 폰트어썸 사이트로 종결! (무료폰트, 자세한 라이센스 범위까지 한번에 확인) (0) | 2024.06.26 |
| CSS 네이밍 / CSS 클래스 네임 방법론 BEM 알아보기 (0) | 2024.05.02 |
| CSS 네이밍 / CSS 표기법 kebab-case, snake_case, camelCase, PascalCase 알아보기 (0) | 2024.04.30 |



