
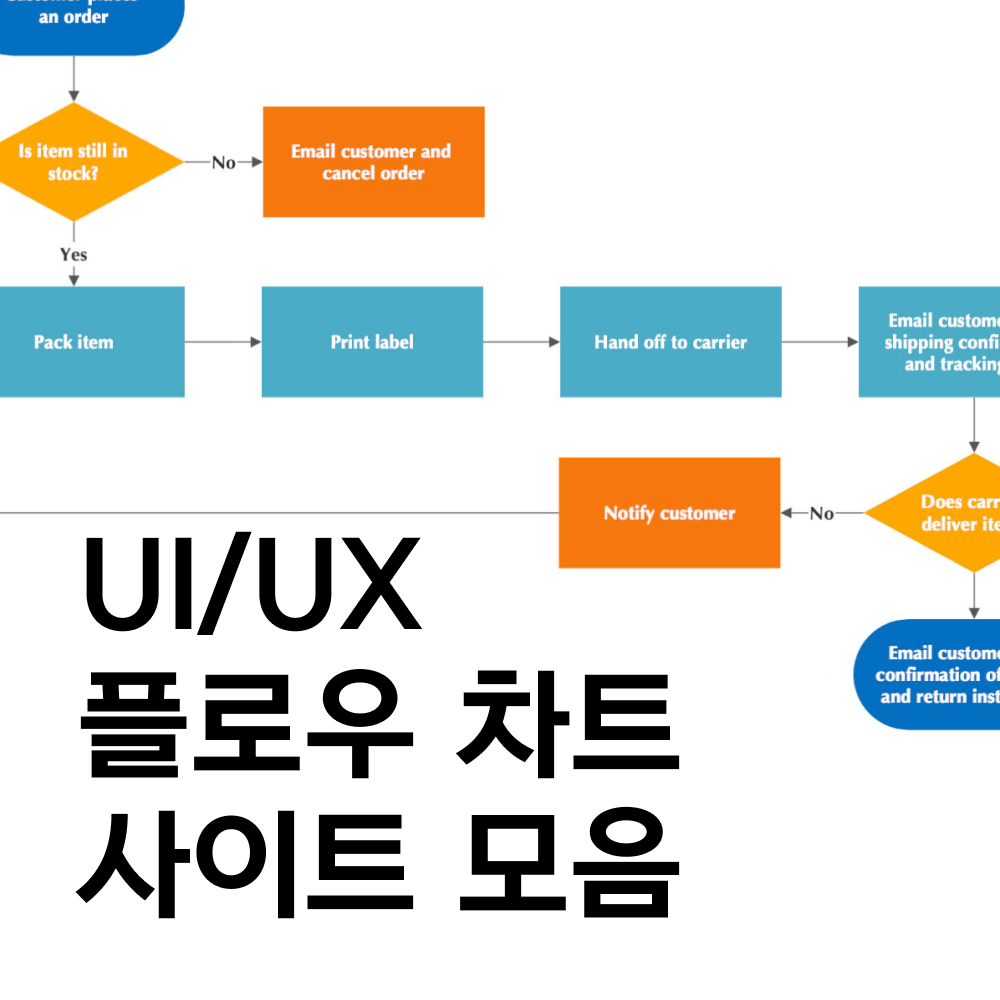
1. 플로우 차트란?
플로우차트란 사용자가 문제(Problem)에서 해결책(Solution)으로 도달하기까지의 과정(Process)을
한눈에 파악할 수 있도록 도와주는 시각적인 자료입니다.
2. 플로우 차트가 필요한 이유
- 모든 이해관계자들이 전체 구조를 파악하는 시간 단축
- 프로세스 상에 발생할 수 있는 문제(오류,누락)를 미리 파악
- UX 점검 사용자 측면에서 단계를 줄이거나 조절 여부 확인
2. 플로우 차트 표준 기호
자주 사용되는 플로우 차트 표준 기호 입니다.
| 기호 | 이름 | 설명 |
 |
시작/끝 (Start / End) |
Flow Chart의 시작과 끝을 표시 |
 |
처리 프로세스 (Process) |
모든 처리 과정을 표시. 기호 내에 처리 내용을 입력함 화면 구분하는 용도로도 사용 |
 |
판단 / 결정 (Decision) |
조건에 따라 분기되는 Case를 표시 |
 |
DB 데이터 (Database) |
서버 DB에 쌓이는 유저 개인 데이터들을 표시 |
 |
입출력/데이터 (Input/Data) |
모든 종류의 입력과 출력을 표시 |
 |
출력/문서 (Document) |
액션이후 표시되는 문구를 나타낼 때 많이 사용 |
| 화살표 (Flow Arrow) |
기호간의 연결관계를 나타냄 |
3. 플로우 차트 만드는 사이트 모음
smartdraw
SmartDraw is a Unified Visual App | Diagramming, Whiteboarding, and Data Visualization
Unleash your team's productivity by combining enterprise-class diagramming, whiteboarding, and data while saving 10x over Visio and Lucidchart!
www.smartdraw.com
draw.io
Flowchart Maker & Online Diagram Software
Flowchart Maker and Online Diagram Software draw.io is free online diagram software. You can use it as a flowchart maker, network diagram software, to create UML online, as an ER diagram tool, to design database schema, to build BPMN online, as a circuit d
app.diagrams.net
whimsical
Whimsical - The iterative workspace for product teams
Align on your next build faster with Whimsical docs, flowcharts, wireframes, & mind maps. Generate AI diagrams and access templates from product leaders.
whimsical.com
figma
Figma: The Collaborative Interface Design Tool
Figma is the leading collaborative design tool for building meaningful products. Seamlessly design, prototype, develop, and collect feedback in a single platform.
www.figma.com
'IT 관련 > 주제별 사이트 모음' 카테고리의 다른 글
| 즐겨찾기 / 디지털 정부서비스 UI/UX 가이드라인 (0) | 2024.05.27 |
|---|---|
| 즐겨찾기 / 앱 서비스 확인 및 분석시에 유용한 사이트 모음 (모바일 앱 화면 확인용) (0) | 2024.05.23 |
| 즐겨찾기 / 프로젝트 시작 전 체크사항! 의사 결정 정리 및 추천 사이트 모음 (0) | 2024.05.20 |
| 즐겨찾기 / 기업별 UI/UX 디자인 시스템 사이트 모음 (0) | 2024.05.11 |
| SNS / 프로필 설정에서 연결할 무료 멀티 링크 서비스 사이트 (0) | 2024.04.25 |




