반응형
1. 앱 개발 할 폴더 만들기
npx create-expo-app Victory // Victory = 앱이름터미널에서 위 코드를 실행 시키면 기본틀 셋팅이 진행 됩니다.

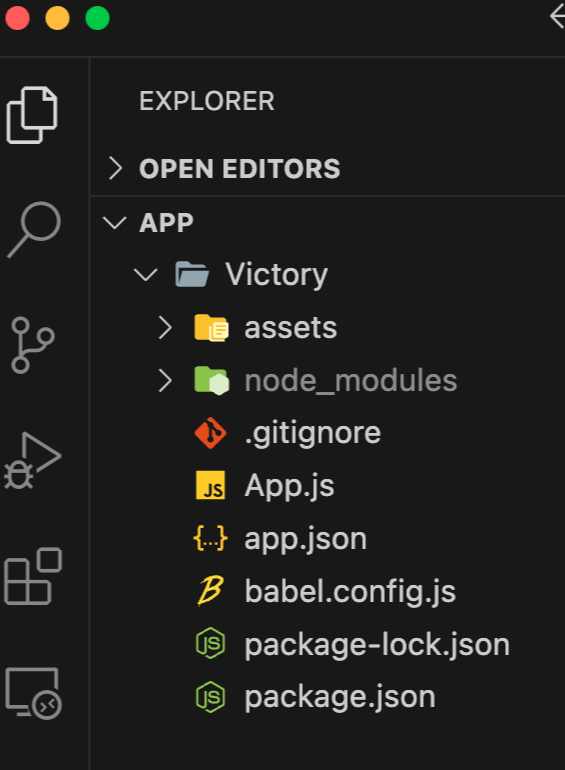
2. 엑스포 기본틀 파일 설명
| assets | 앱이 동작되고 서비스되는데에 기본적으로 가지고 있는 이미지 및 아이콘 파일들을 담는 폴더 |
| node_modules | 리액트 네이티브&Expo로 앱을 만들면서 설치하게 되는 많은 라이브러리들이 저장되는 장소 |
| App.js | - 리액트 네이티브 앱이 시작되는 출발선 및 진입점으로 웹으로 따지면 index.html 또는 main.html처럼 메인 파일 - 앱이 시작될 때 필요한 준비들(필요한 이미지 준비, 필요한 폰트들 준비)을 하는 장소 - 준비를 할때 준비중입니다~라는 화면도 띄워주는 곳으로 준비가 끝나면 본 화면을 보여줌 개발할 앱은 모두 App.js로부터 시작됨 |
| app.json | 앱의 이름, 앱의 출시 버전, 앱이 휴대폰에 설치될때 보여질 아이콘, 앱이 켜질때 보여지는 스플래시 스크린 화면, 안드로이드 또는 IOS 각각의 광고 설정 등 앱이 가지는 기본 정보들을 설정하는 파일 후반부에 광고 및 배포시 필요함 |
반응형
'개발 공부 > expo' 카테고리의 다른 글
| Expo / 하이브리드 앱 & 웹앱 개발 초기 셋팅 (0) | 2024.04.17 |
|---|
