플러그인 추천 / 비주얼 스튜디오 코드 필수 플러그인 리스트

비주얼 스튜디오 코드를 사용한다면
반드시 알아야 할 필수 플러그인 리스트입니다.
기능 중심 비주얼 스튜디오 코드 플러그인 추천!
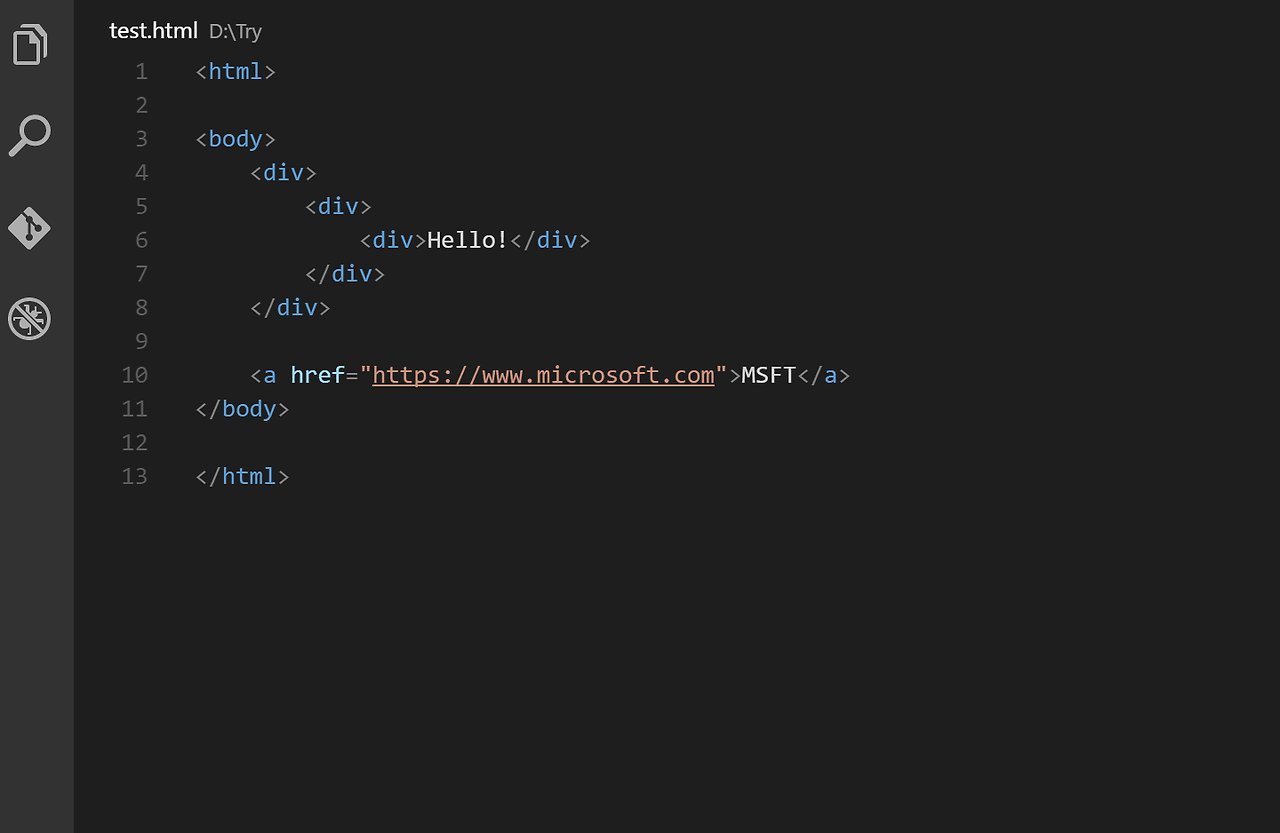
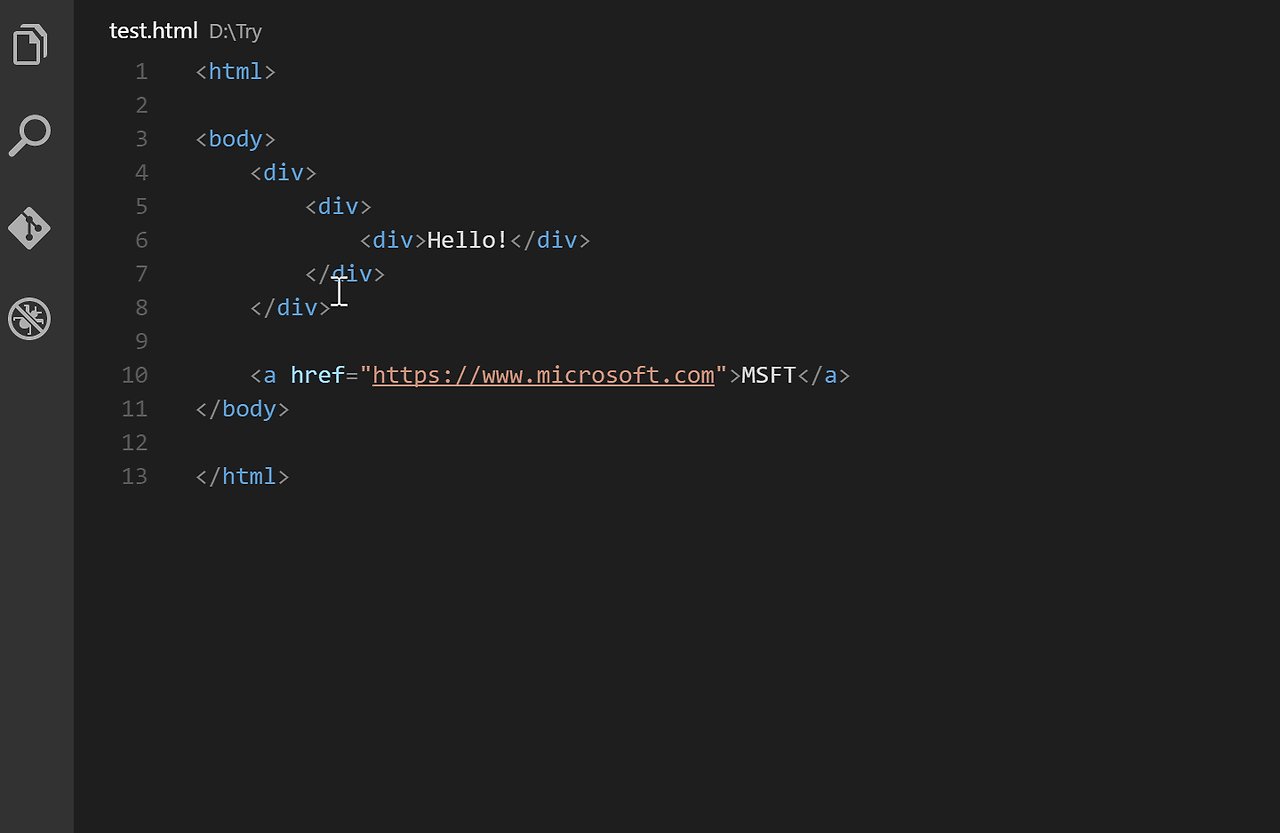
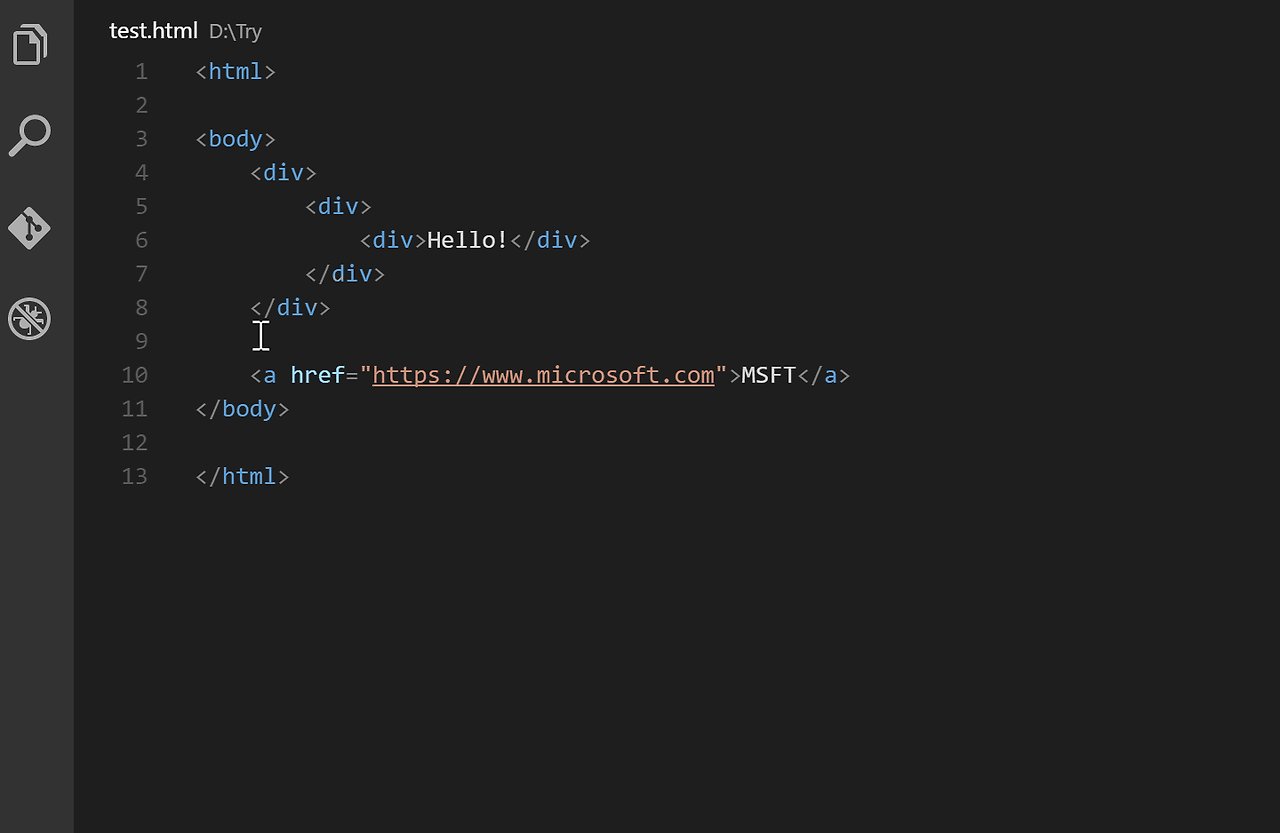
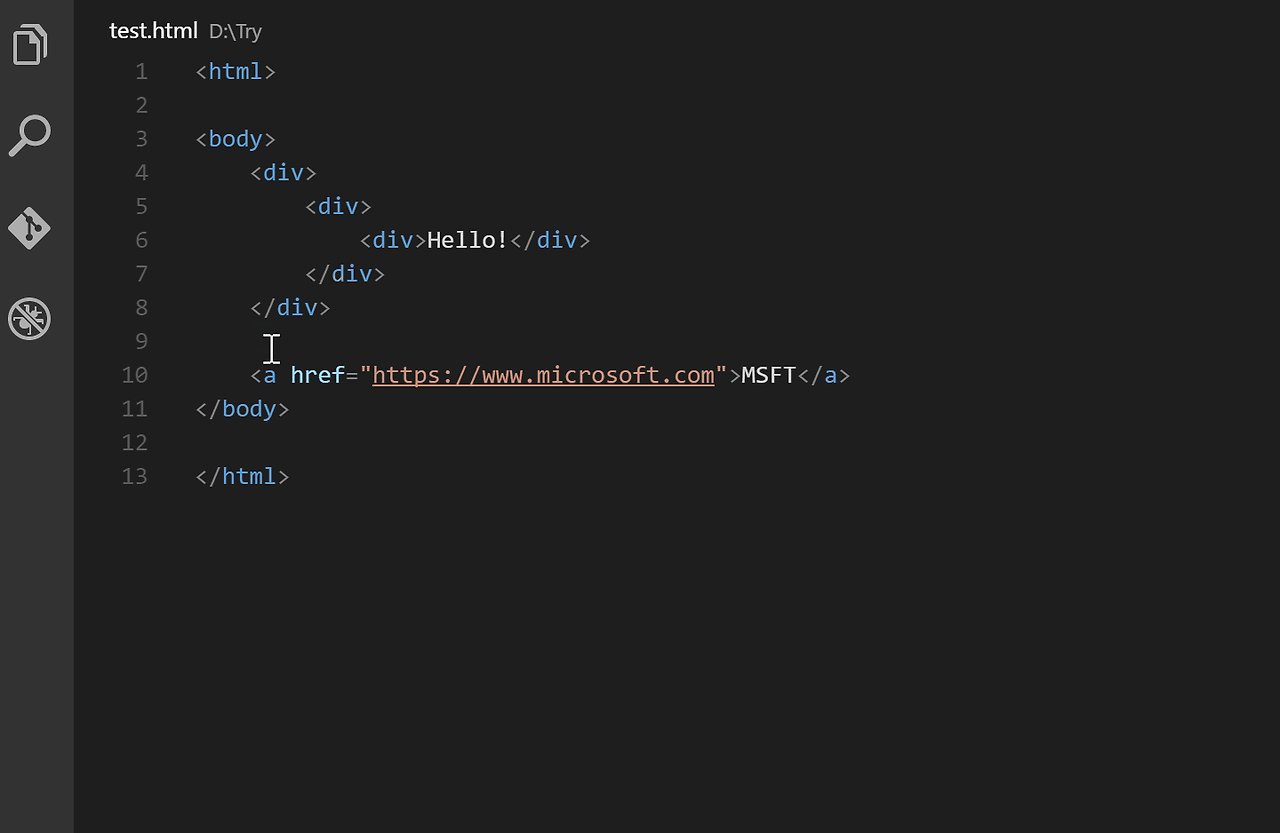
1. Auto Rename Tag
코딩 시 태그 변경을 쉽게 도와주는 플러그인
시작 태그<div>와 닫는 태그 </div> 즉 커플링 태그 둘 중 하나를 시작하면 다른 하나도 자동으로 바꿔줌
예를 들면 <div>를 <ul>로 변경하면 닫는 태그도 </div>에서 </ul>로 자동 변경됨
이건 필수임!!
Auto Rename Tag - Visual Studio Marketplace
Extension for Visual Studio Code - Auto rename paired HTML/XML tag
marketplace.visualstudio.com

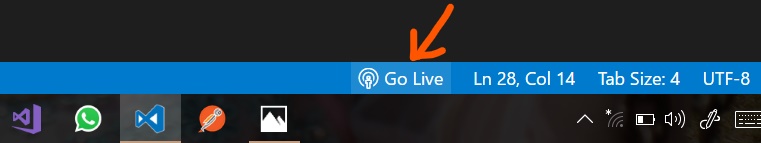
2. Live Server
작성하는 코드를 바로 확인 가능한 플러그인
코딩 시 실시간으로 브라우저에 바로 반영되어 확인 가능하도록 해주는 가상 서버로 새로고침 안 해도 됨 (굳~~)
Live Server - Visual Studio Marketplace
Extension for Visual Studio Code - Launch a development local Server with live reload feature for static & dynamic pages
marketplace.visualstudio.com


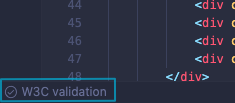
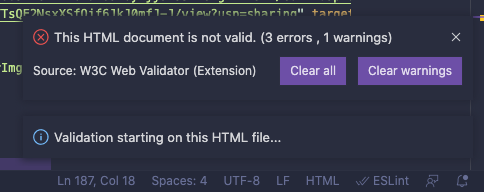
3. W3C Web Validator
웹 유효성 검사 플러그인으로 html과 CSS 웹 표준 검사해주는 플러그인
작업 완료 후 한번씩 클릭해 주면 삶이 쾌적해집니다.
W3C Web Validator - Visual Studio Marketplace
Extension for Visual Studio Code - Check the validity of your HTML/CSS files in one click
marketplace.visualstudio.com


작업 완료 후 확인하시는 분들을 위해서 웹에서 확인 가능한 사이트로도 공유합니다.
W3C CSS 검사 서비스
파일 업로드를 통한 검사 직접 입력을 통한 검사
css-validator.org
가독성을 위한 비주얼 스튜디오 코드 플러그인 추천!
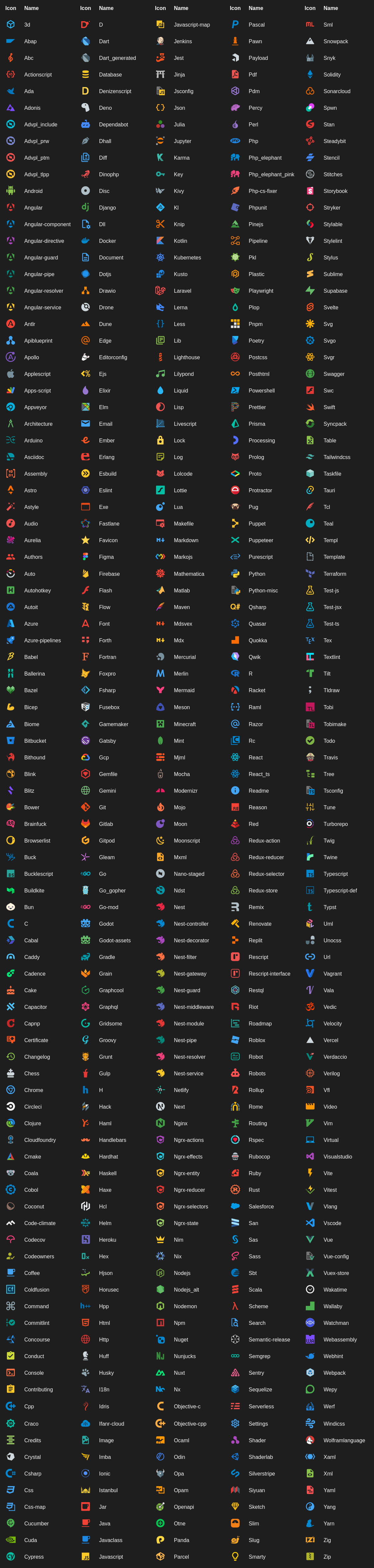
4. Material Icon Theme
머터리얼 아이콘으로 바궈주는 플러그인
폴더 및 파일 아이콘으 깔끔하고 예뻐집니다.
Material Icon Theme - Visual Studio Marketplace
Extension for Visual Studio Code - Material Design Icons for Visual Studio Code
marketplace.visualstudio.com

5. Color Highlight
코딩 시 가독성을 높여주는 플러그인
코딩시 컬러를 적용하면 컬러 색상을 백그라운드로 표현해 줍니다. 생각보다 편리 함합니다
Color Highlight - Visual Studio Marketplace
Extension for Visual Studio Code - Highlight web colors in your editor
marketplace.visualstudio.com
6. indent-rainbow
코딩 시 가독성을 높여주는 플러그인
4가지 색으로 변 갈아가며 들여 쓰기를 보여주어 구조가 복잡한 코드도 쉽게 분석할 수 있게 도와줘 편리함
indent-rainbow - Visual Studio Marketplace
Extension for Visual Studio Code - Makes indentation easier to read
marketplace.visualstudio.com
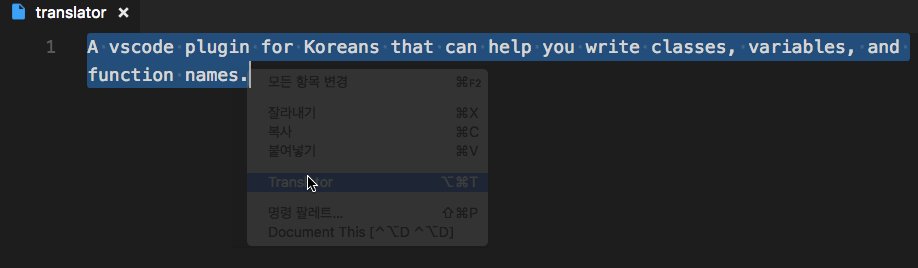
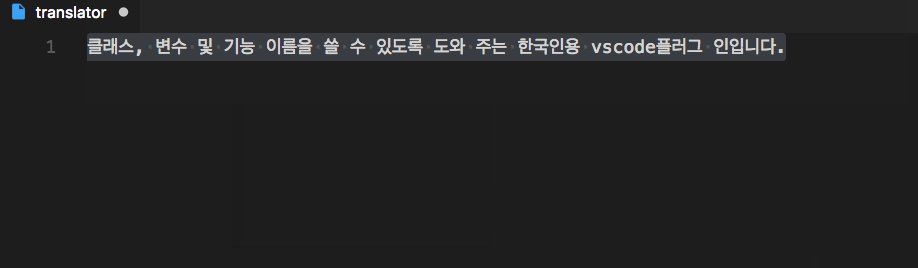
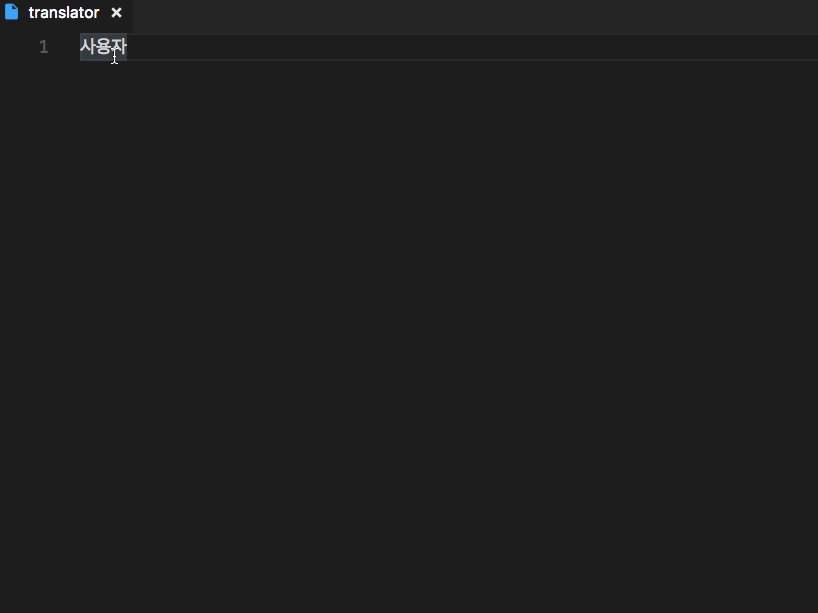
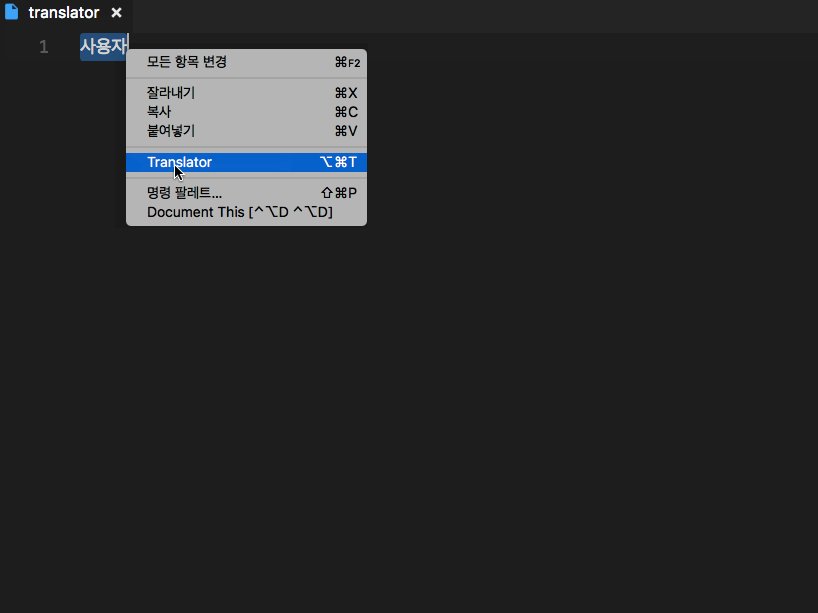
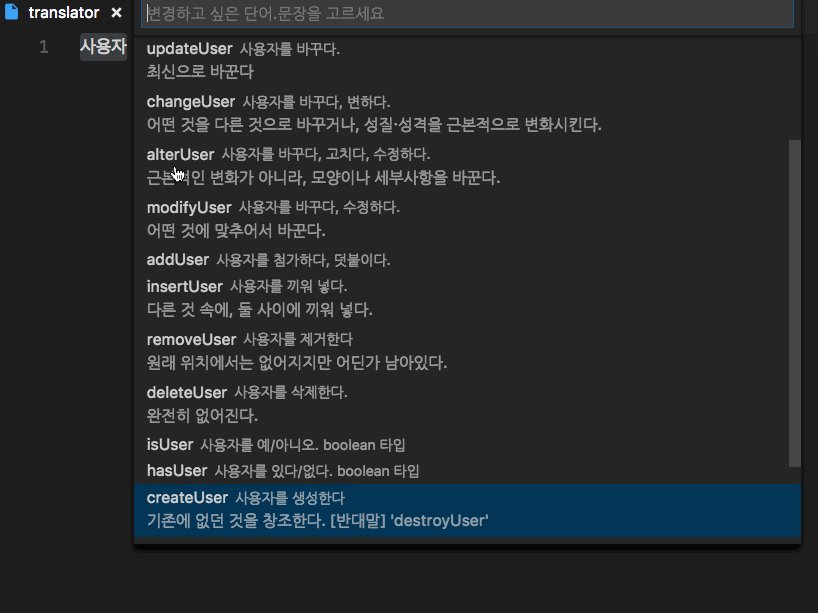
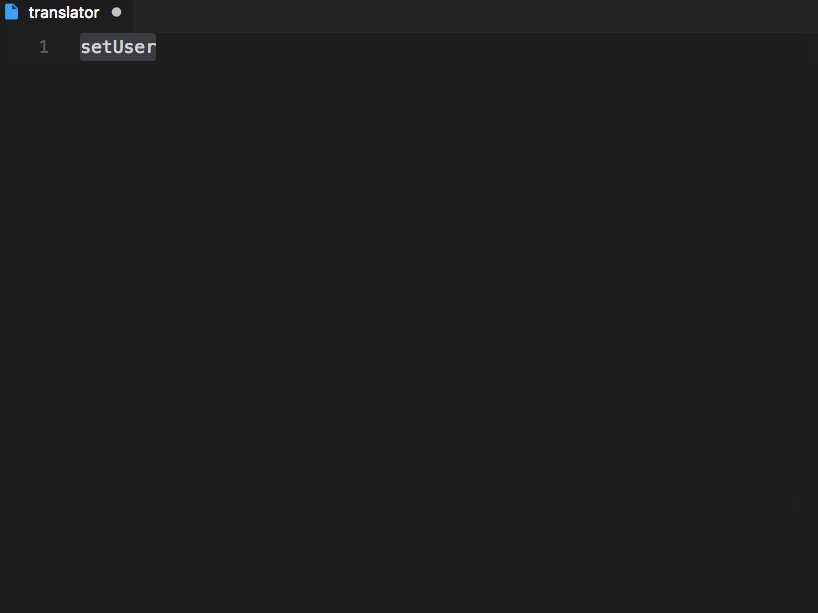
7. translator
클래스명 편하게 번역해 주는 플러그인
영어를 한국어로 한국어를 영어로 번역이 쉽고, 특히 메서드 이름 생각이 귀찮을 때 아주 좋습니다.
translator - Visual Studio Marketplace
Extension for Visual Studio Code - translate for Korean
marketplace.visualstudio.com